Add popups to your WordPress website
Adding a popup for exit intent or as a welcome mat to WordPress is easy with DailyStory. Just add the DailyStory WordPress popup plugin and follow the simple steps outlined below.
Install the DailyStory plugin for WordPress
Install the DailyStory plugin for WordPress – this automatically installs the DailyStory beacon. The beacon is small bit of JavaScript that allows your website to communicate with DailyStory.
WordPress popup plugin links
Below are some links to DailyStory’s WordPress plugin:
- Learn more about the DailyStory WordPress plugin
- View in the WordPress plugin directory
- JavaScript API added through the DailyStory WordPress plugin
- Source code on GitHub for the plugin
In addition to popups, this plugin also enabled embeddable web forms and magic forms.
Next, create the popup in DailyStory.
Create a popup in DailyStory
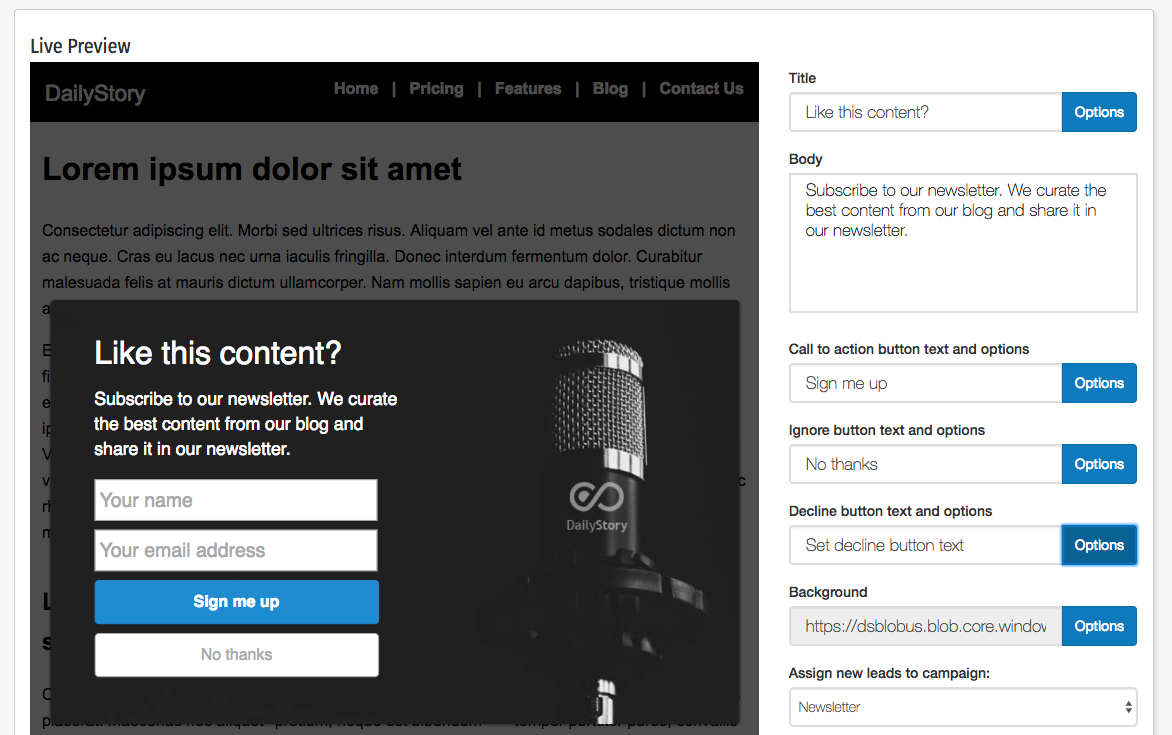
Below is an exit intent created for www.dailystory.com to encourage visitors to sign up for our newsletter.
It’s shown in the DailyStory popup designer:

Control where the popup is shown
In the editor you can configure where the popup is shown. Then, using the DailyStory WordPress popup plugin, the plugin facilitates showing your popup on the pages you specified.
Capturing leads
When visitors interact with this popup it automatically creates a new lead in a campaign associated with the popup. In this case it adds leads to the ‘Newsletter’ campaign.
The Newsletter campaign sends a thank you email and then adds you to our newsletter segment.
This exit intent is currently setup for our very first blog post. If dismissed you won’t see this exit intent on this page, or within the entire site, for 1 month.
Run Automations
Once the lead is captured through the popup you can also run automations. Automations can be configure to run when the popup is submitted, when the contact is added to the campaign, or through a number of other triggers and actions.
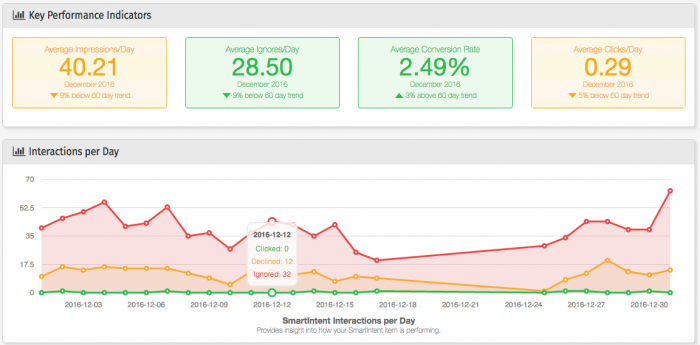
Don’t forget the Analytics
Ever wonder how your exit intent is performing? Analysis is a fundamental part of everything that happens when you use DailyStory:

What’s not shown is a list of converted leads.
Lead Conversion
These leads can be managed directly within DailyStory or you can push them to your CRM, such as Salesforce.
Using the JavaScript API directly
Another advanced approach is to use the DailyStory JavaScript API to display the exit intent popup when certain conditions are met.
The DailyStory JavaScript API is available for developers wherever the beacon is installed.
Learn more: DailyStory JavaScript API
While the tracking code can do some auto-magic automagically, sometimes you want to write code (and we’re all about writing code).
For example, you can listen for the event raised when the async JavaScript and JSON are loaded.
Show a popup with the JavaScript API
Next, you can use the DailyStory JavaScript API to show the popup.
A sample use of this is our DailyStory WordPress plugin.
DailyStory WordPress plugin shortcodes for popups
Using this plugin within a post is simple: when you want to force an exit intent popup within WordPress you just add the following to any post or page:
[ds-exitintent id="29"]
